
Всплывающее окно при наведении на объект(картинку, текст и т.д.) CSS
Регистрация Вход в сайт Форум Учебник Node. Отображать темы Отображать сообщения. К странице Как это реализовать? Джон "Капитан" Воробей.








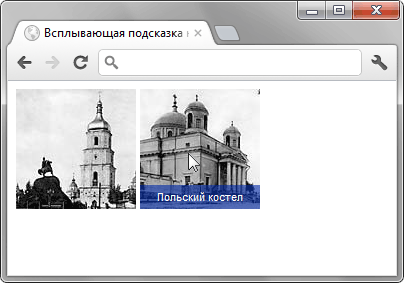
Нередко заказчики просят создать на сайте эффект всплывающего текста, появляющегося при наведении курсора на картинку или рекламный баннер. Особенно часто этот приём используется в карточках товаров интернет - магазинов: когда при наведении указателя на фото товарной позиции выскакивает всплывающий блок с информацией о продукте, это выглядит очень эффектно. К тому же значительно повышает конверсию сайта, позволяя посетителю быстро ознакомиться с характеристиками представленных товаров, не "проваливаясь" в карточку. Помимо текста внутрь всплывающего контейнера можно поместить различные кнопки, офферы или изображения, которые также привлекут внимание потенциальных клиентов вашего веб-ресурса. Сам же эффект реализуется довольно просто при помощи обычного css и не требует знаний и применения javascript.
- Подборка Hover эффектов при наведении на картинку CSS. Здесь вы найдете эффекты для галереи, эффекты с появлением текста или иконок, рамки и многие другие интересные эффекты для сайта.
- Все сервисы Хабра.
- Иногда очень нужно создать область скрытого контента.






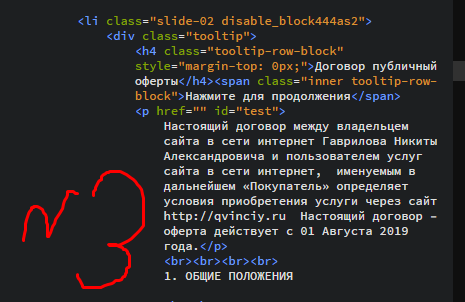
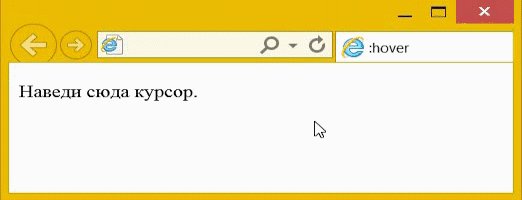
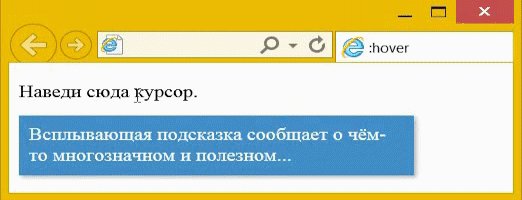
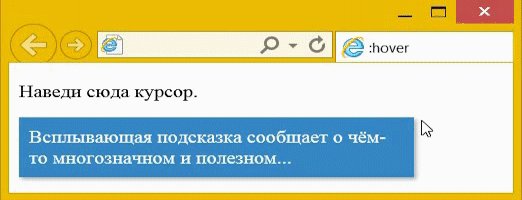
![[Решено] Как сделать чтобы при hover на картинку она затемнялась и появлялся текст внутри нее?](https://zornet.ru/_ld/77/69939016.jpg)
![[РЕШЕНО] При наведении мыши картинка сменяется текстом, как реализовать | chit-zona.ru](https://blog.web5x.ru/wp-content/uploads/2018/06/2018-06-07_17-39-27-optimized.png)


Пара минут и работает без JS. Осталось только нацепить и стили поставить свои какие нужно. Вывести можно через views. Это без условно понятно: 1. Выводим views, в виде сетки, с заглавной картинкой 3.