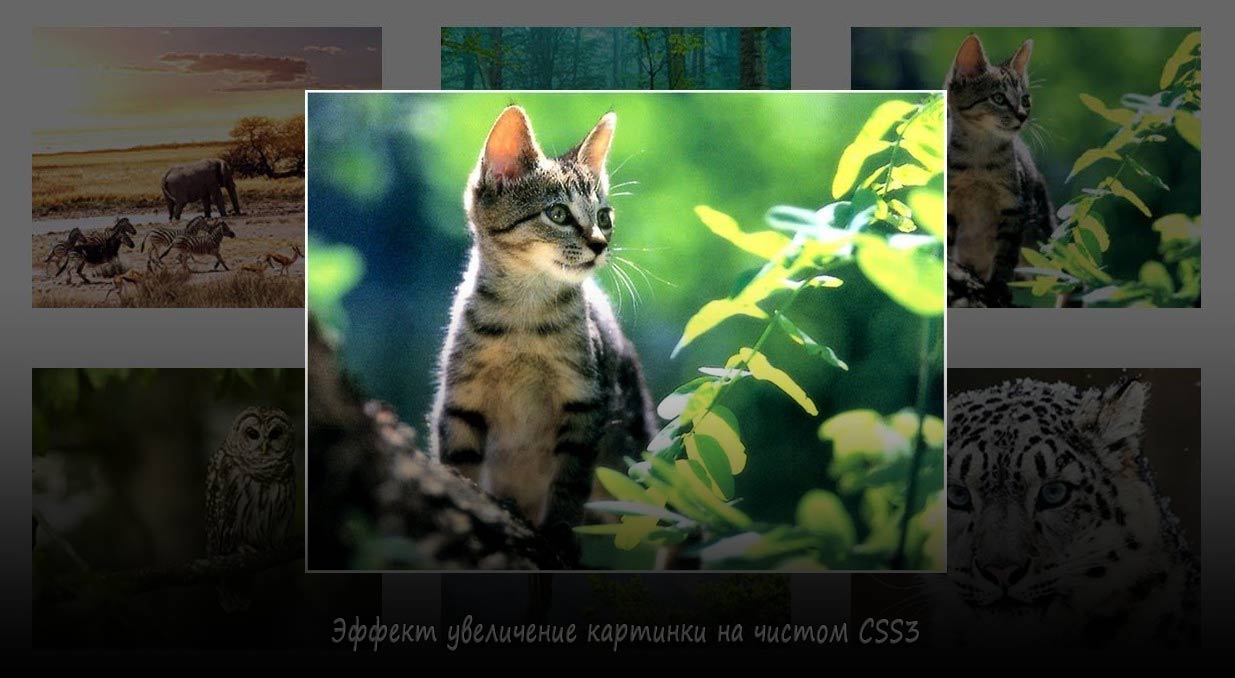
Увеличение изображения на javascript и CSS
Поделиться в социальных сетях. Материал разместил. Похожие материалы. Войдите, чтобы скачать!!









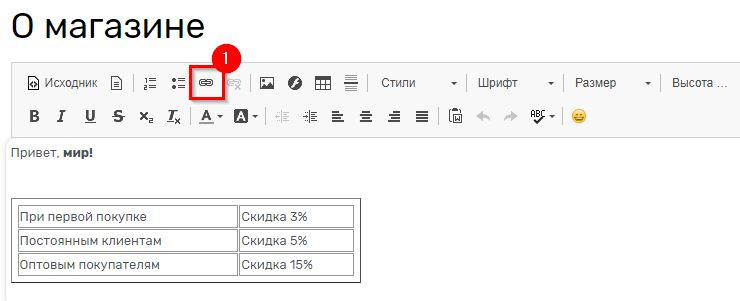
Помечено: css , js. Допустим, нам нужно увеличить только выбранную картинку, по которой пользователь кликнул мышью. При этом будем работать с одной единственной картинкой и изменять ее размер, а не выводить при клике другое , заранее заготовленное изображение.






Какой класс использовать для увеличение картинки при нажатии в Bootstrap?
Регистрация Вход. Вопросы - лидеры. Фреймворк Workerman PHP 1 ставка. Что можно делать, выучив язык программирования?