
HTML изображение, вставка изображения в код страницы
Но теперь, с появлением замечательной технологии, известной как HTML5 Imports, мы можем полностью изменить подходы к созданию наших сайтов. Реализация этой новой и интересной технологии была впервые показана в й версии Google Chrome, в этой версии необходимо было включить HTML5 Imports вручную. Но теперь вы будете очень рады узнать, что Chrome 36 имеет встроенную поддержку HTML5 Imports, это означает, что вам теперь не нужно беспокоиться об активации этой функции вручную.










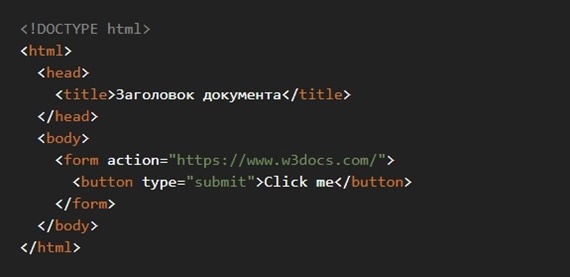
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут.







Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом. Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми.