
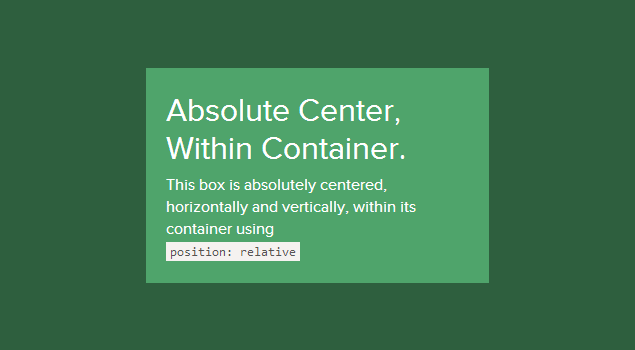
Почему margin:auto не работает с position:absolute в CSS
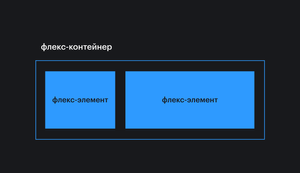
Почитайте документацию flex контейнеров, для начала. И возможно найдёте ошибку , Просто долго писать. Релизы 2.












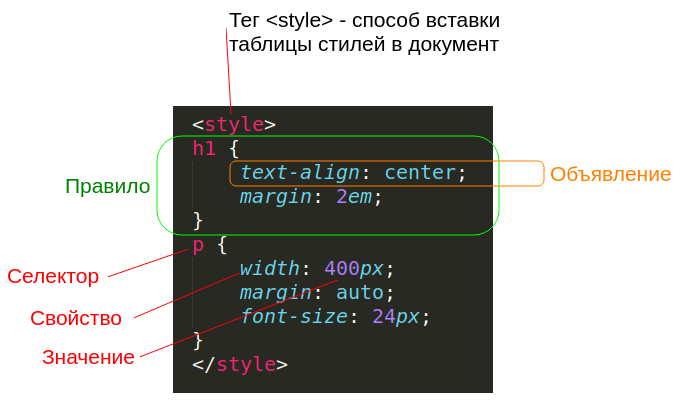
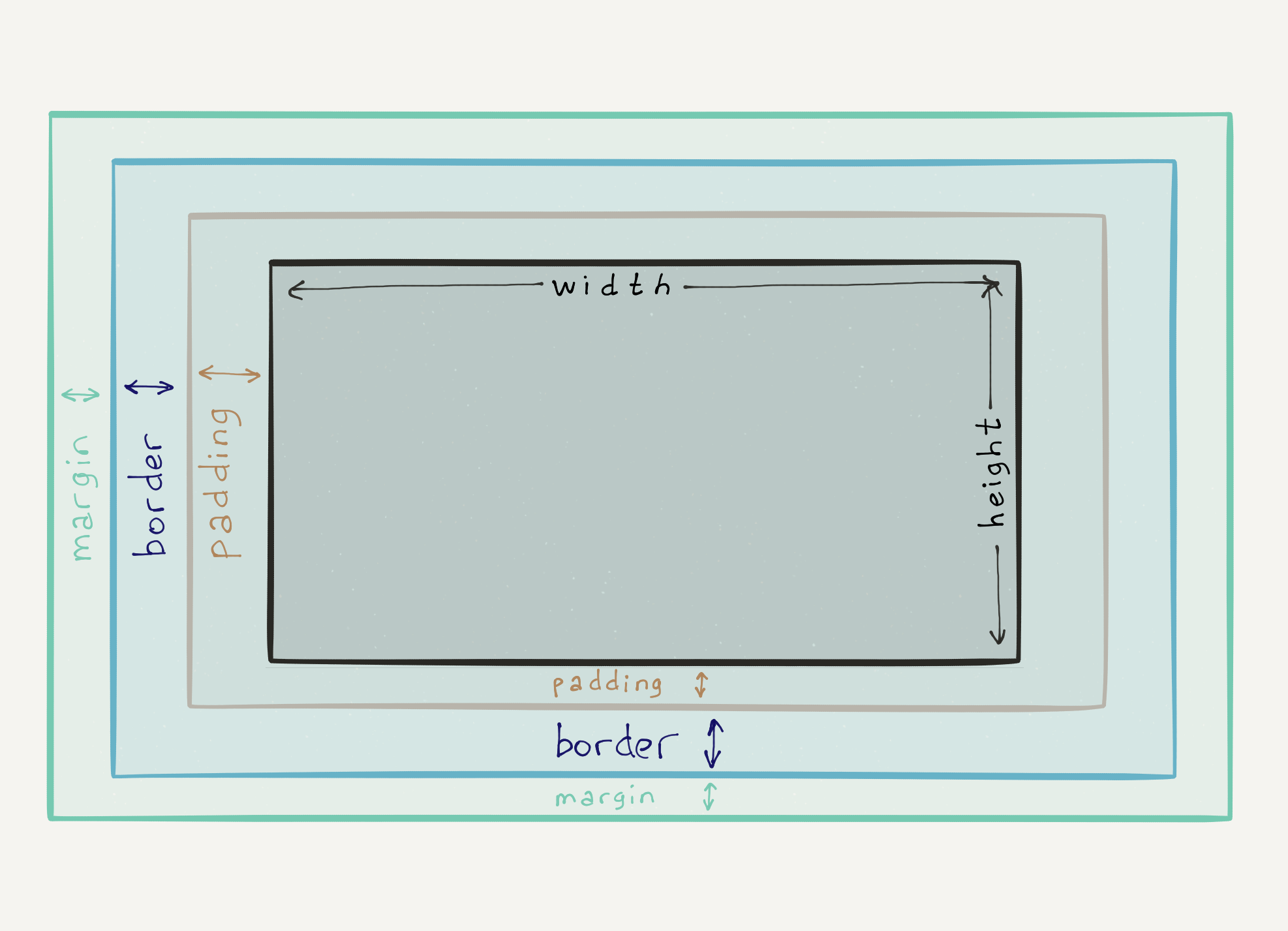
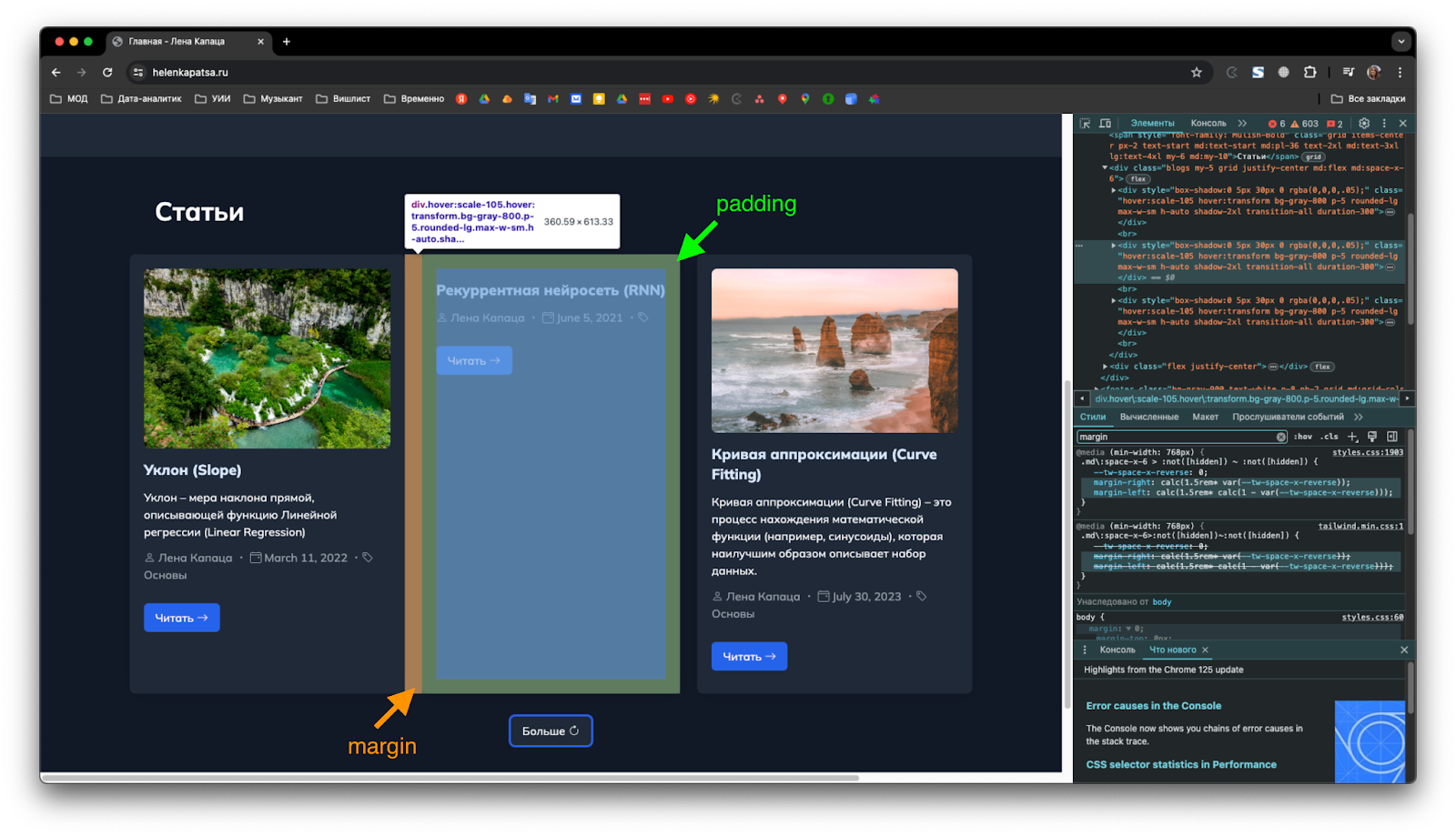
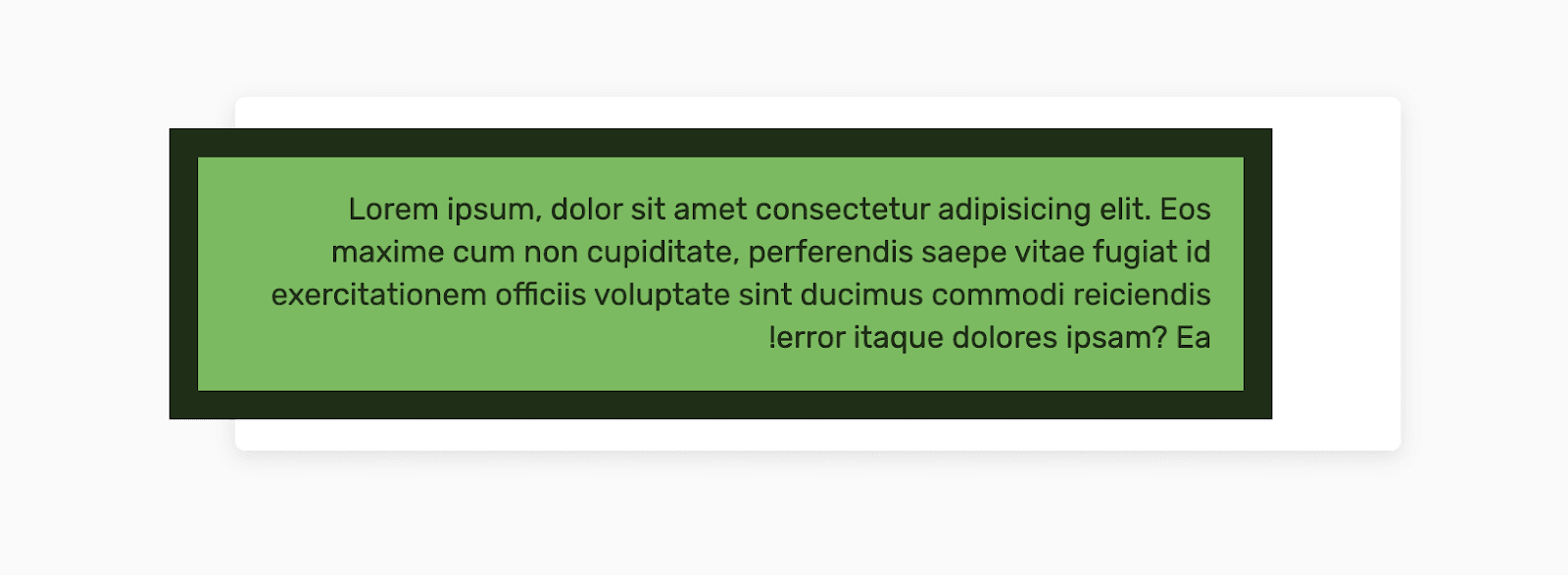
Эта страница была переведена с английского языка силами сообщества. CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left.
- Практика HTML.
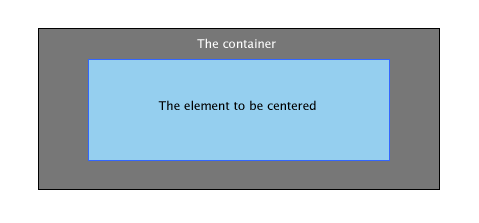
- Чтобы горизонтально выровнять элемент с абсолютным позиционированием, используйте left: 0 , right: 0 и margin: auto с указанной шириной.
- Все сервисы Хабра. Подписаться 1 Простой 3 комментария Facebook Вконтакте Twitter.
- Ежедневно в России появляется более 5 новых сайтов. В чем секрет?
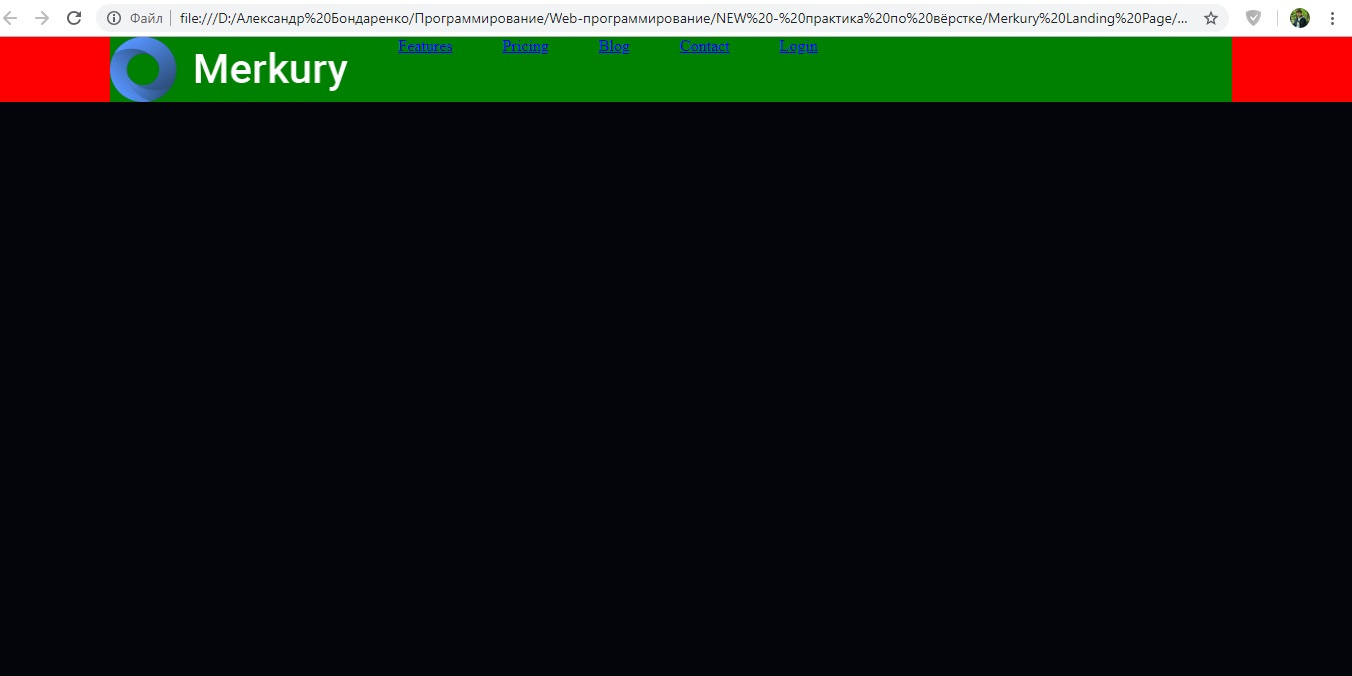
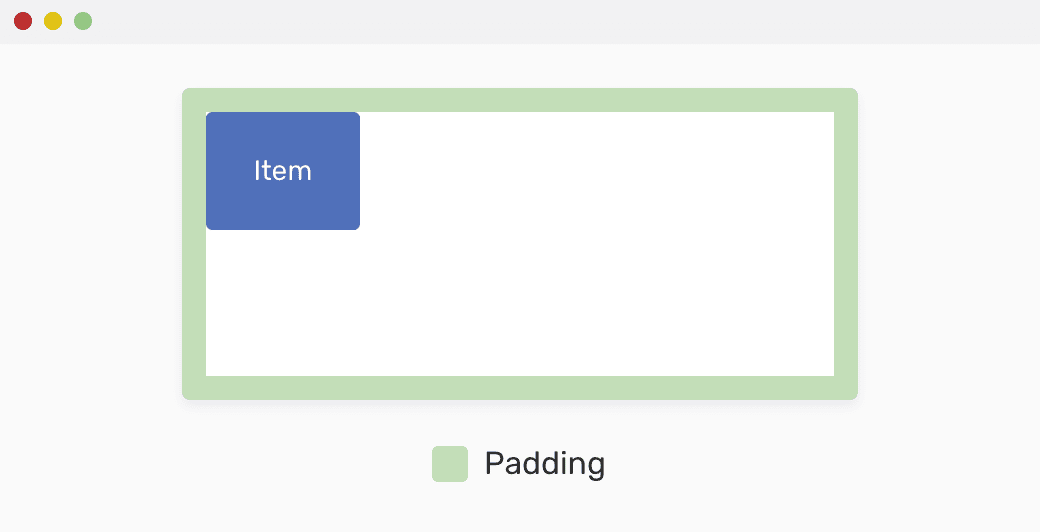
- Любой HTML-элемент сам по себе по высоте равен нулю. Обычно элементы подстраиваются по высоте под то количество контента, которое лежит у него внутри.
- Asked by Jafar , January 12, Сделал статичный сайт с фиксированной шириной, но почему-то он все не хочет центроваться.
- Все сервисы Хабра. Kkrit Kkrit.
- Чтобы сделать отступ только с одной стороны, используй margin - top сверху , margin - right справа , margin - bottom снизу или margin - left слева. Или более современные margin - inline - start , margin - inline - end , margin - block - start и margin - block - end.
- Практика HTML.







Регистрация Вход. Вопросы - лидеры. Пользуетесь ли вы нейросетями? Для чего? Как сделать вывод запроса в 1c через сообщение пользователю 1 ставка. Фреймворк Workerman PHP 1 ставка.