
HTML изображение и текст
Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров. Очень симпатичная пчёлка.









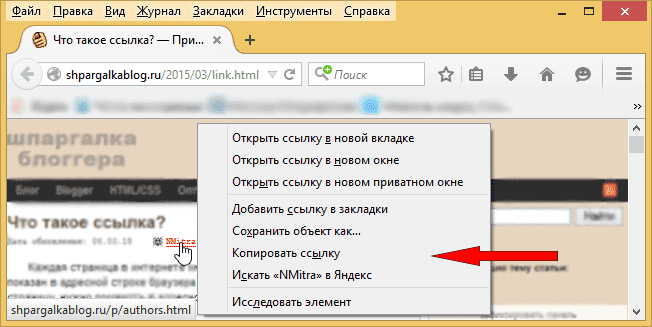
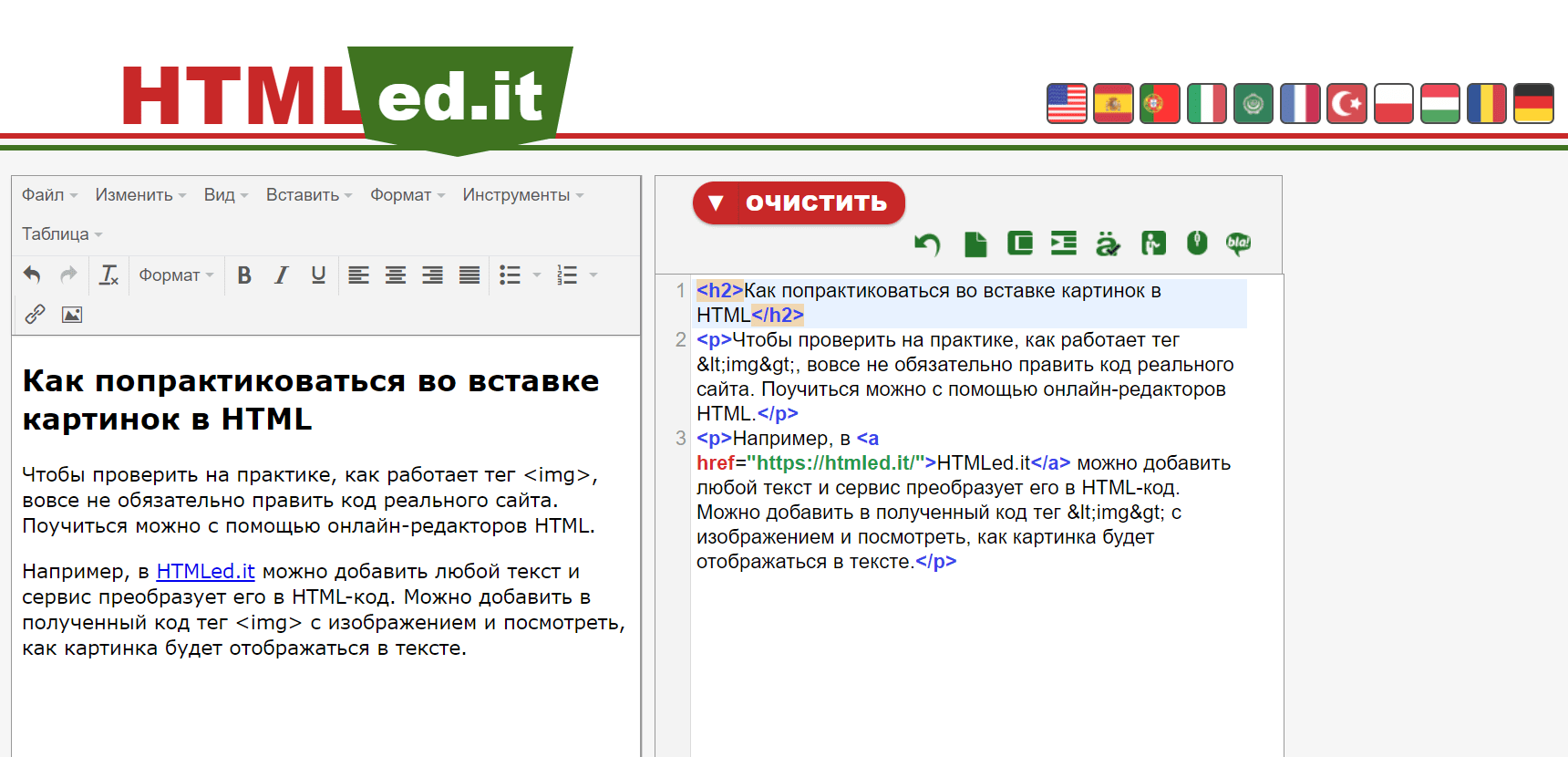
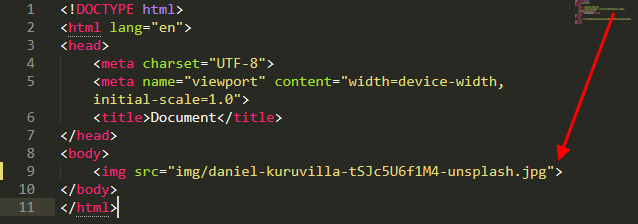
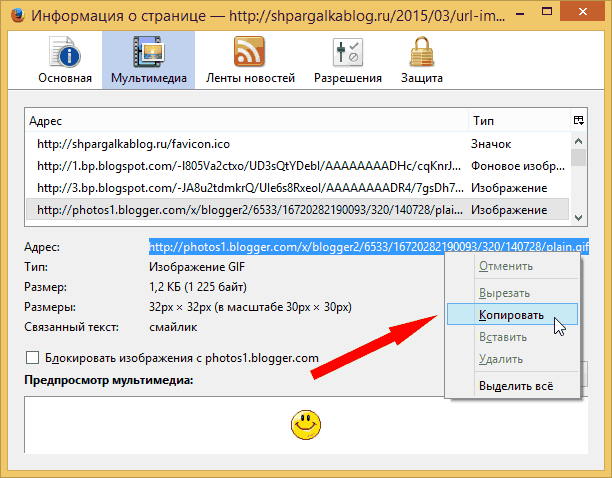
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source. Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL , чтобы обновить в памяти про относительные и абсолютные адреса.
- Способы горизонтального обтекания HTML текста
- Анастасия Ткачева. Однако это необязательное правило, и подпись может располагаться перед медиа-элементом или даже внутри него.
- Для создания иллюстрации с подписью, в HTML5 включен новый элемент решаюший эту задачау - figure.
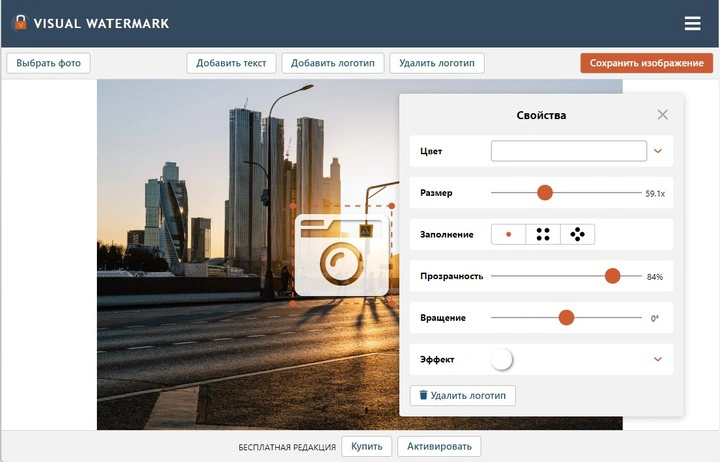
- Как часто вам хотелось опубликовать фотографию в Instagram или Facebook, но вы не решались это сделать, потому что она не полностью отражала вашу идею? Может быть, ей не хватало какого-то описания?
- Курсы по программированию в Хекслете
- Николай Шабалин. Это альтернативное описание для изображений, которые не видят пользователи:.
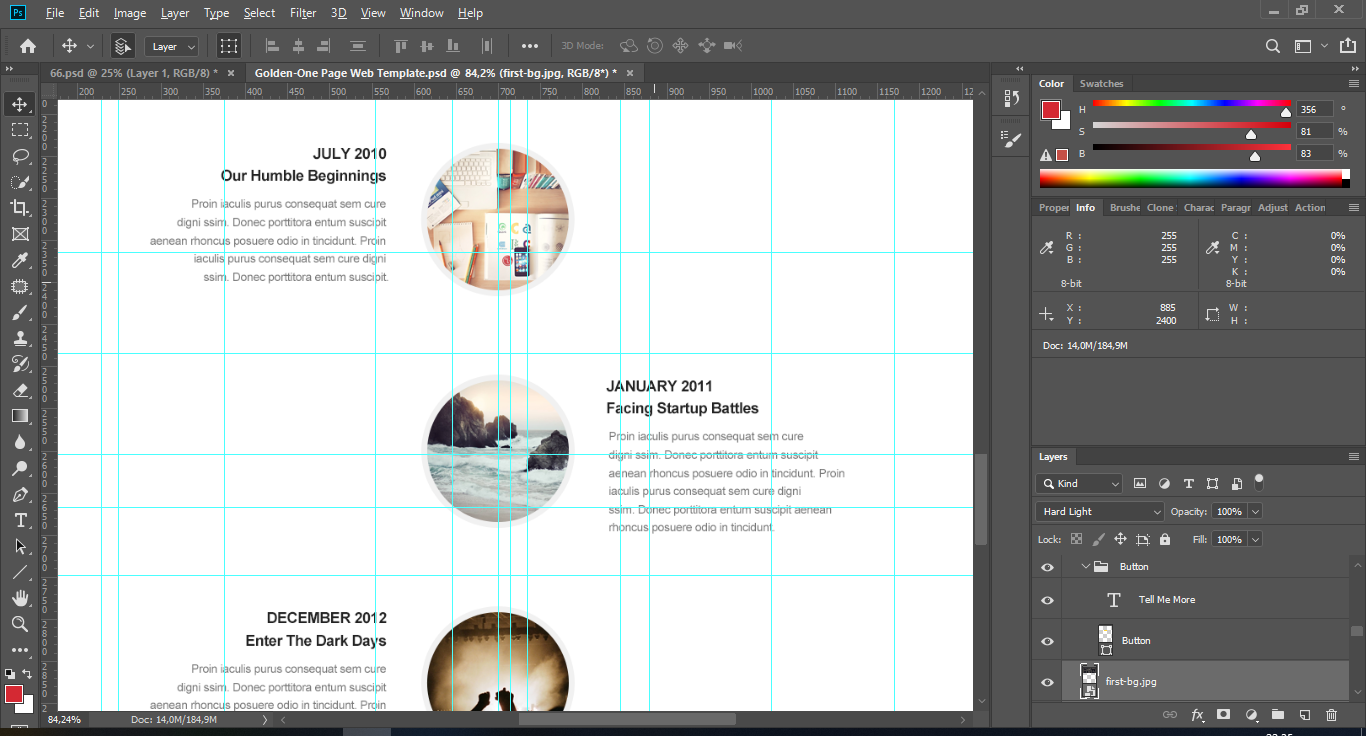
- Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG.
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением.
- Сделайте подписи обаятельными с помощью CSS
- Не могу выставить картинку и видео в один ряд Здравствуйте!
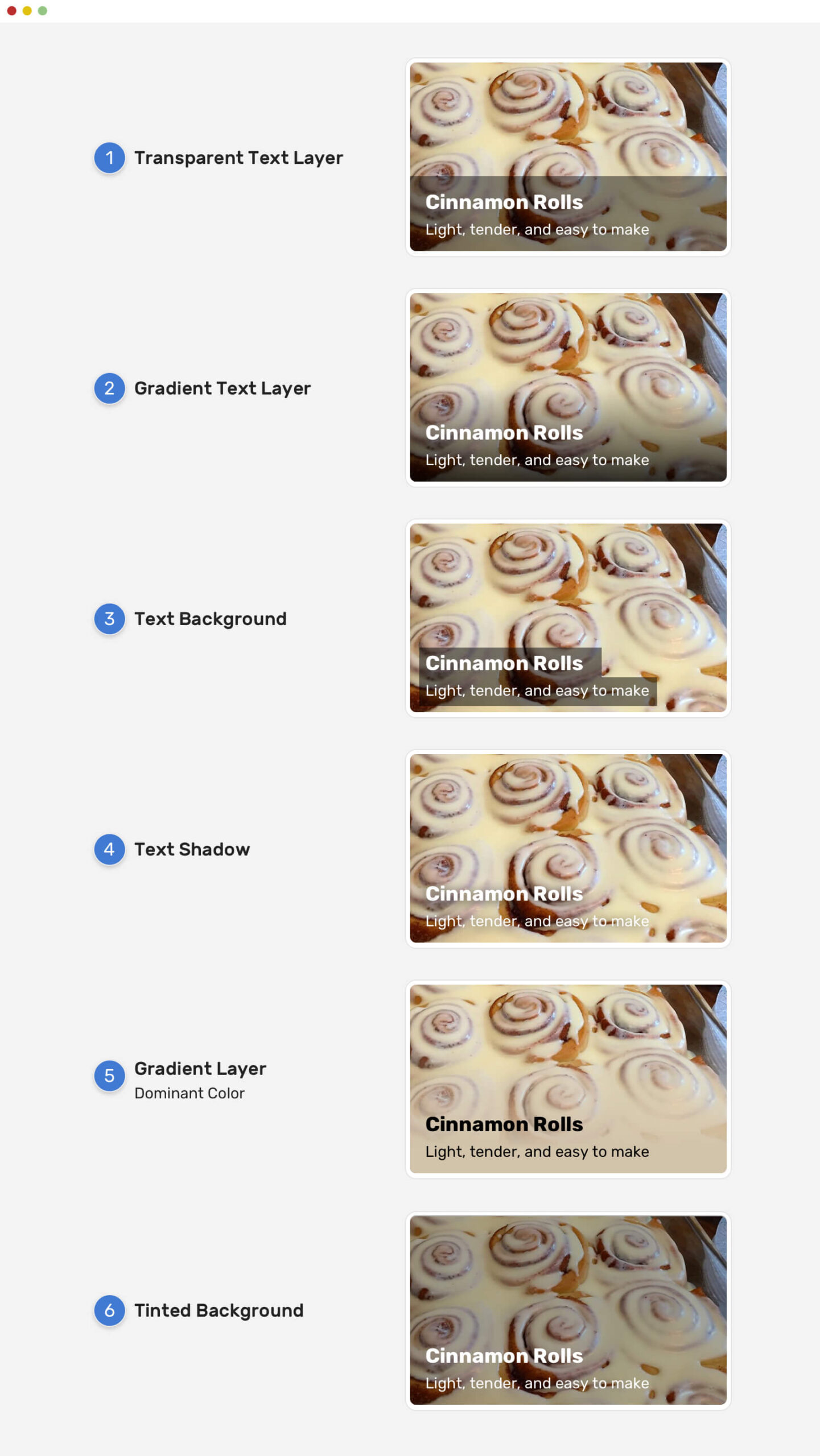
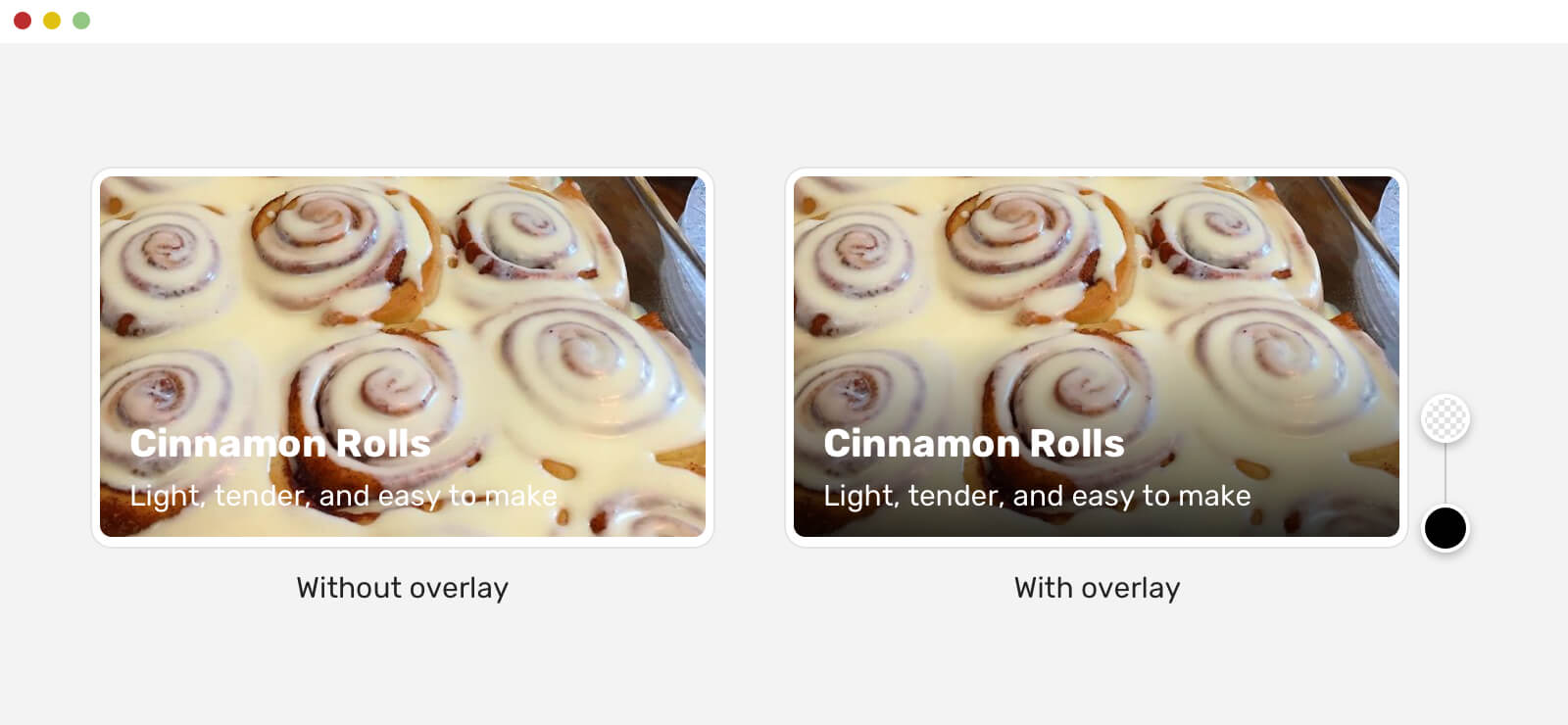
- Картинка, совмещенная с текстом, может вызвать ассоциации или рассказать целую историю. Именно из-за этого работа с изображением в большинстве случаев, гораздо сложнее, чем просто изменение прозрачности или добавление текста на передний план картинки.
- Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже.













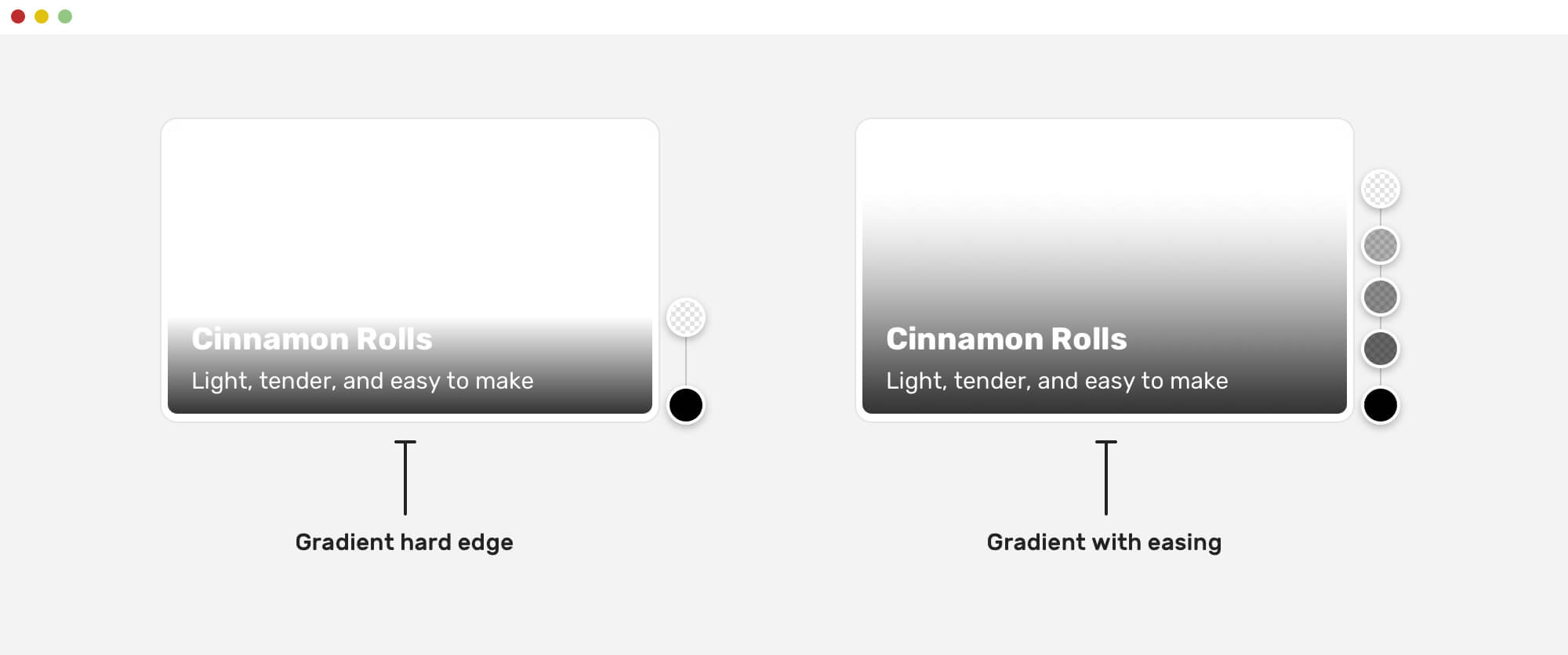
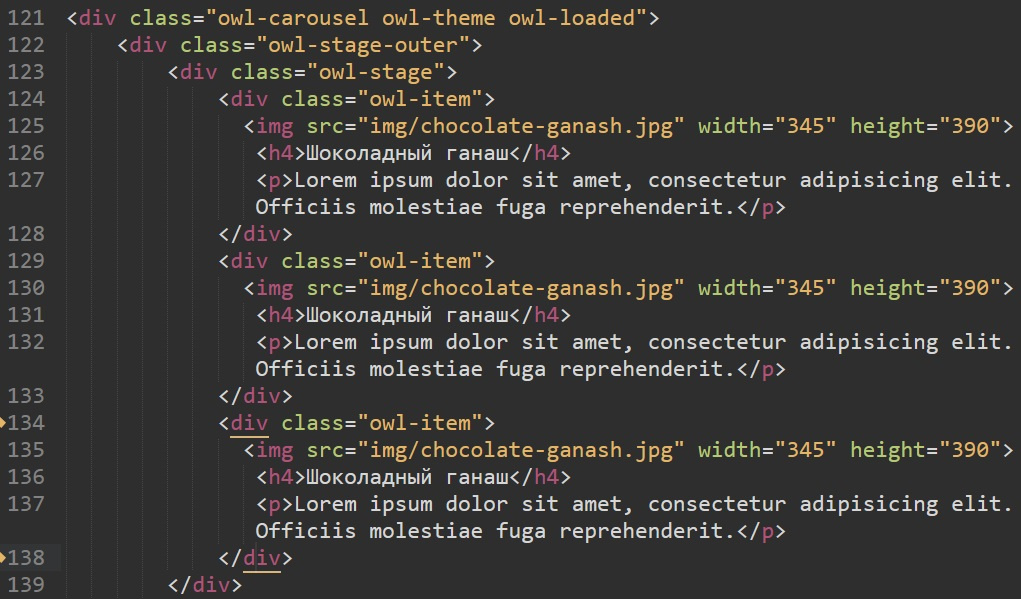
Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba. Контейнер также настроен с помощью свойства display: flex для выравнивания текста по центру. Заголовок h1 имеет белый цвет и центрируется внутри контейнера.