Как вставить картинку в HTML?
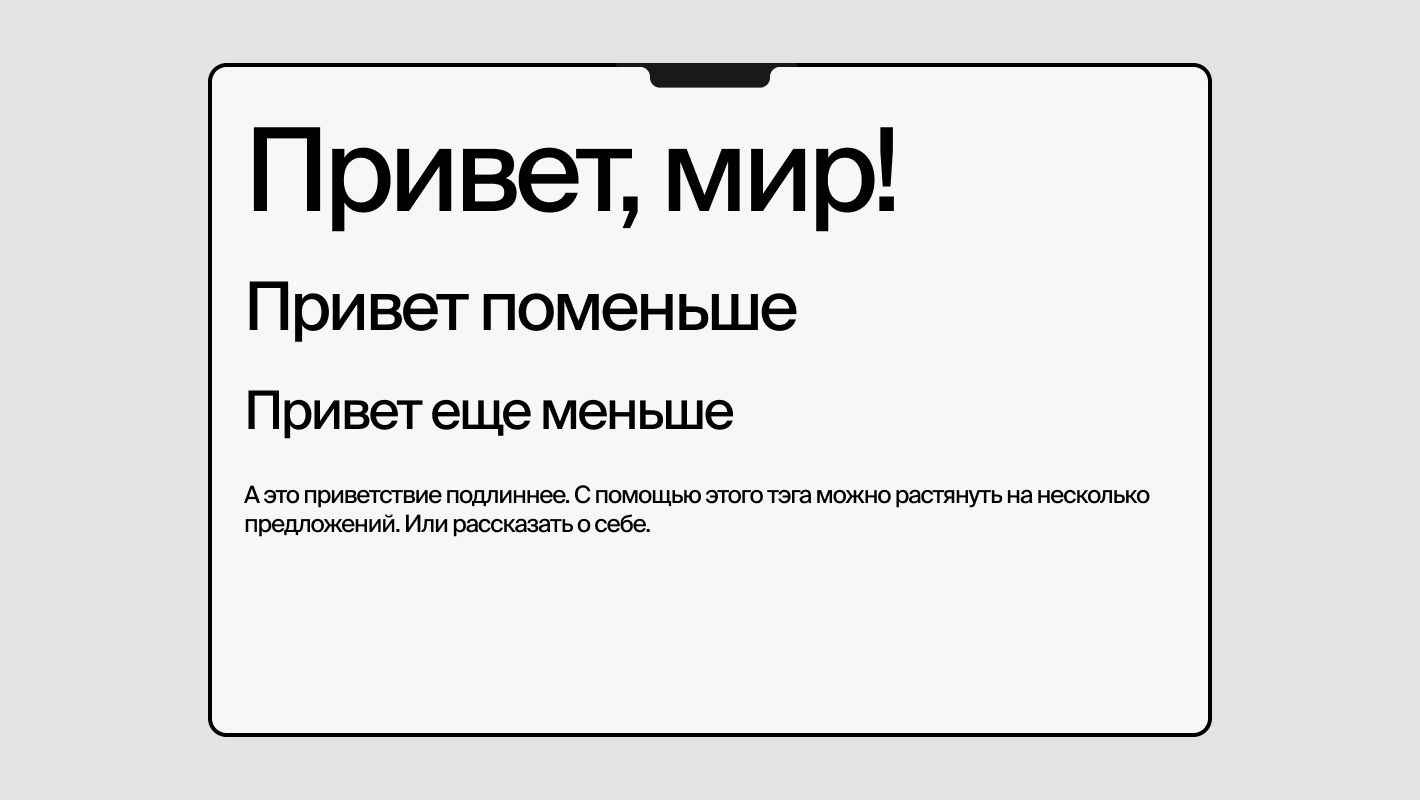
Эта страница была переведена с английского языка силами сообщества. Одна из основных задач HTML — придавать тексту структуру и смысл, семантику , так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML , чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.












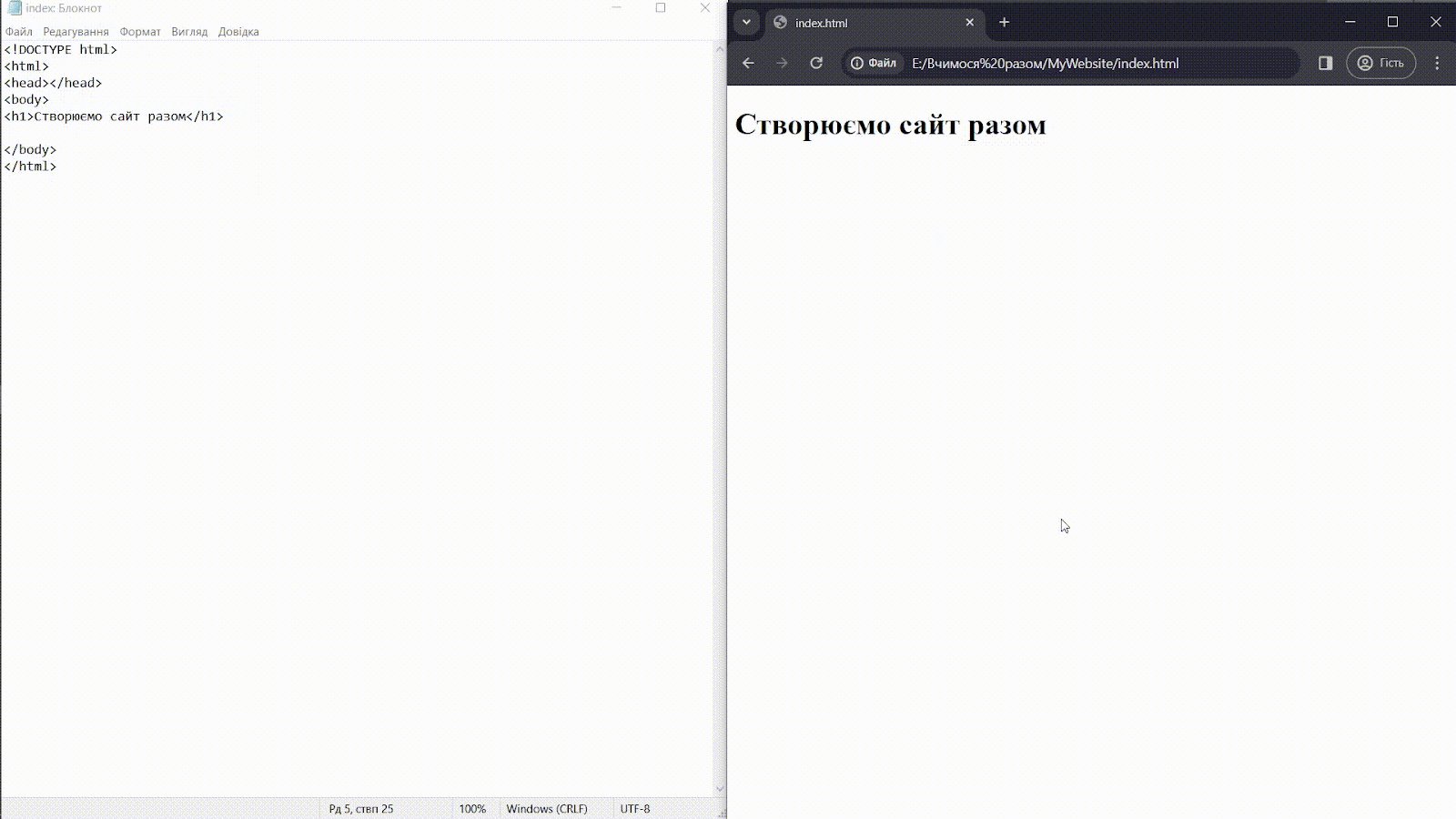
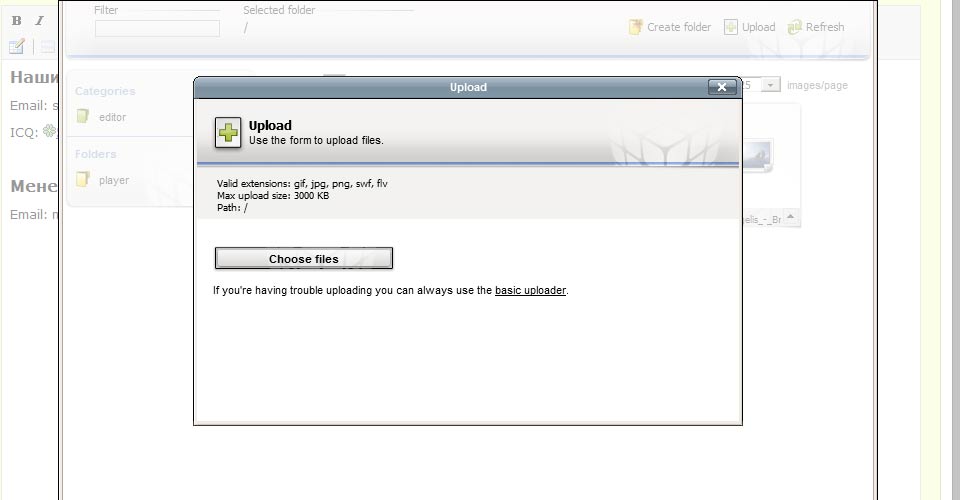
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.






Подпись под фотографией обычно применяется для комментирования изображения и краткого его описания. Хотя добавить подпись можно с помощью обычного абзаца, этот способ не работает, как только фотографию необходимо расположить по правому или левому краю веб-страницы. Подпись должна быть неразрывна с изображением, независимо от способа его расположения на странице. Чтобы связать фотографию и подпись к ней воедино, их следует поместить в один блок и присвоить ему имя класса, к которому будут применяться стилевые параметры. Такой блок можно выравнивать по правому или левому краю, добавляя стилевое свойство float со значением right или left , а также задавать цвет фона и параметры рамки пример 1.